Notice
Recent Posts
Recent Comments
Link
프로그래밍 공부방
[Next.js] useForm register 같은 값이 들어가는 문제 본문
🙀문제점
👉문제 내용
일단 저는 useForm을 이용해 댓글 수정 기능을 구현했었습니다.
그 후에 댓글 수정 기능을 테스트하고 있는데 잘 된다고 생각했던 댓글 수정 기능이 이상한 점이 있었습니다.
수정하려는 댓글이 아닌 다른 댓글이 수정되는 오류입니다.
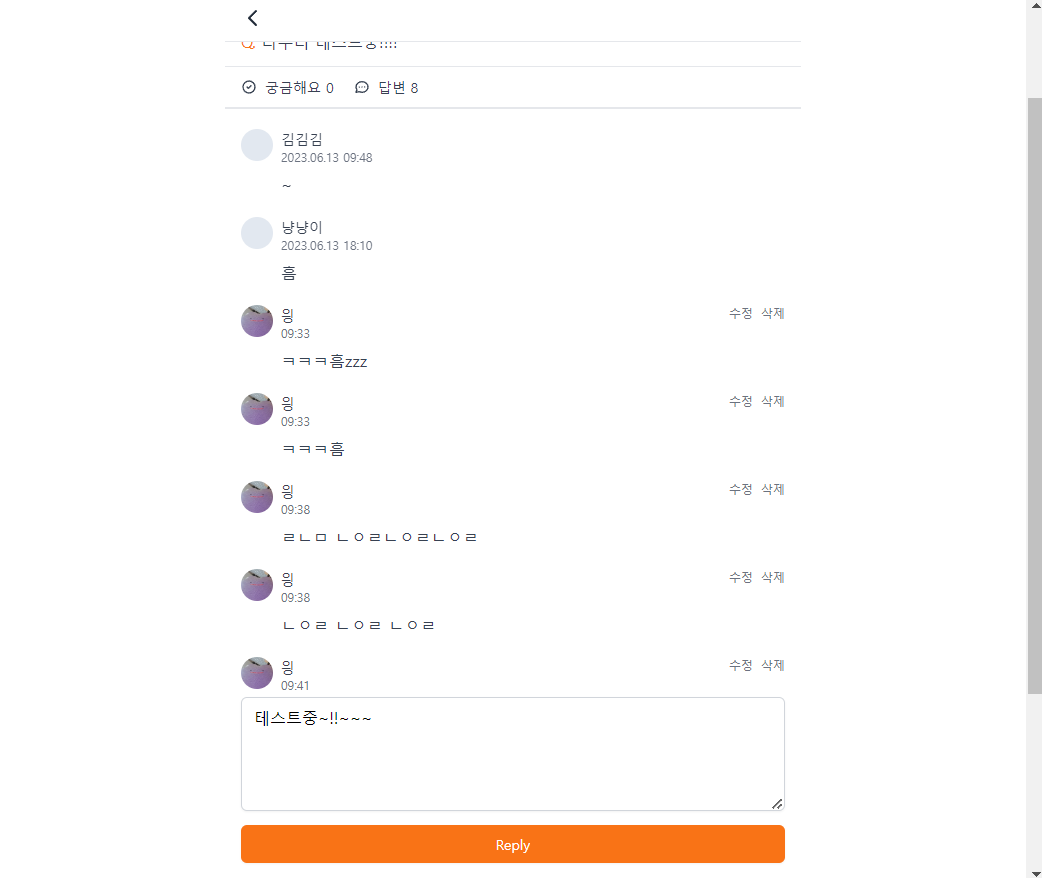
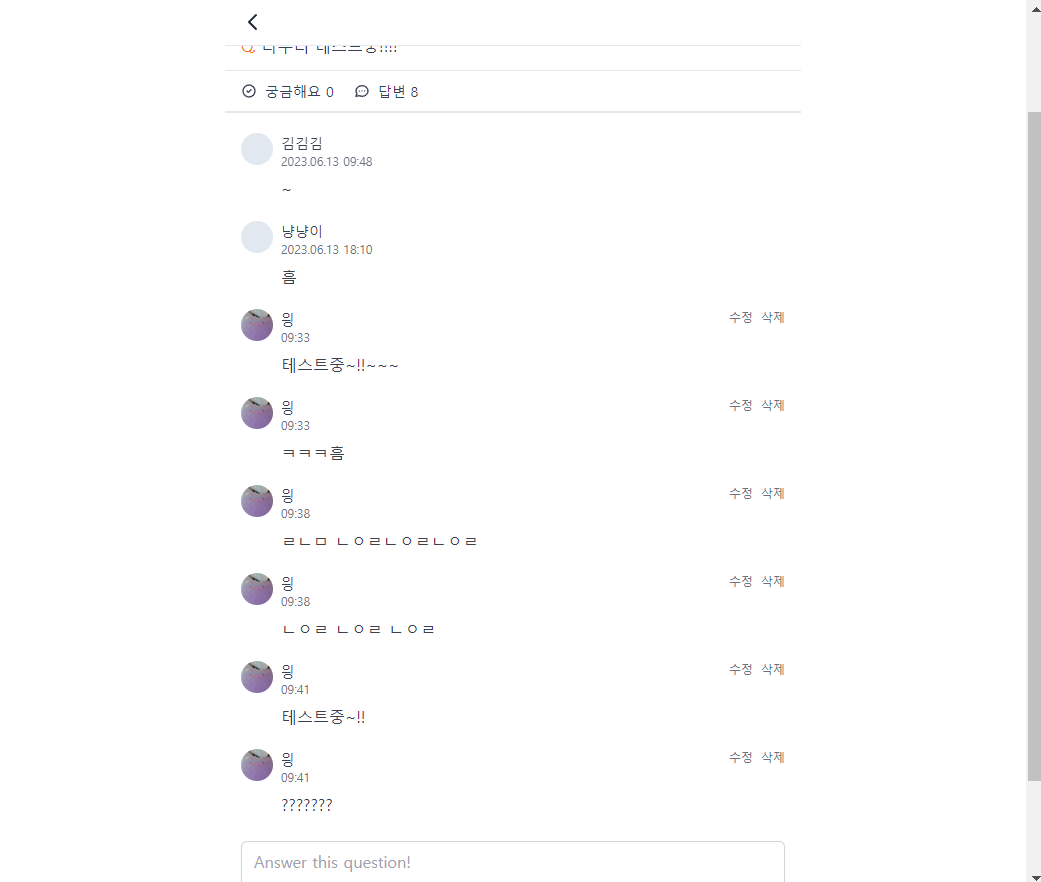
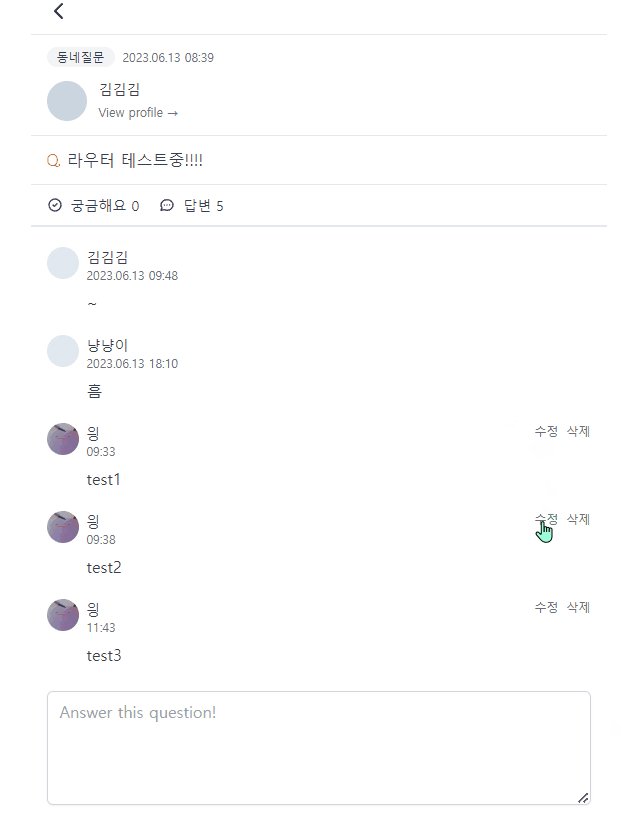
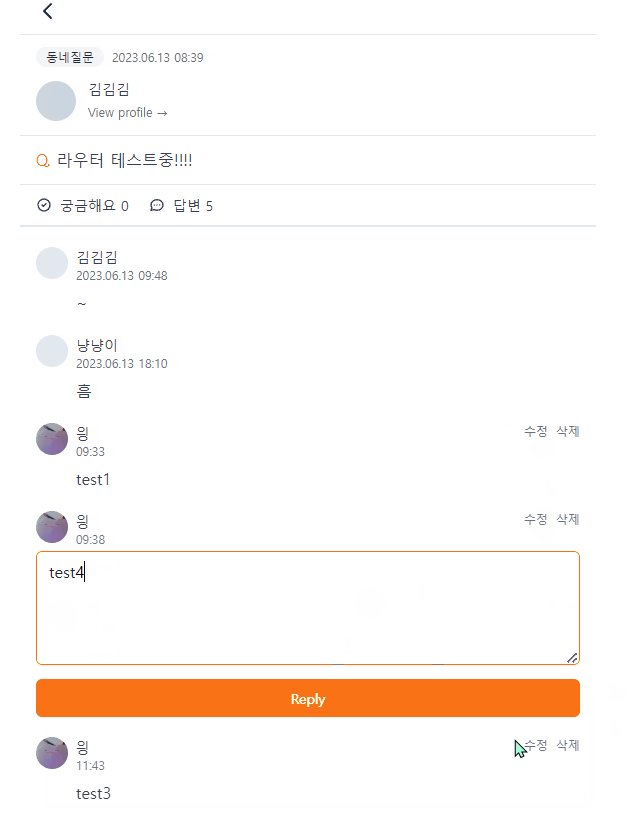
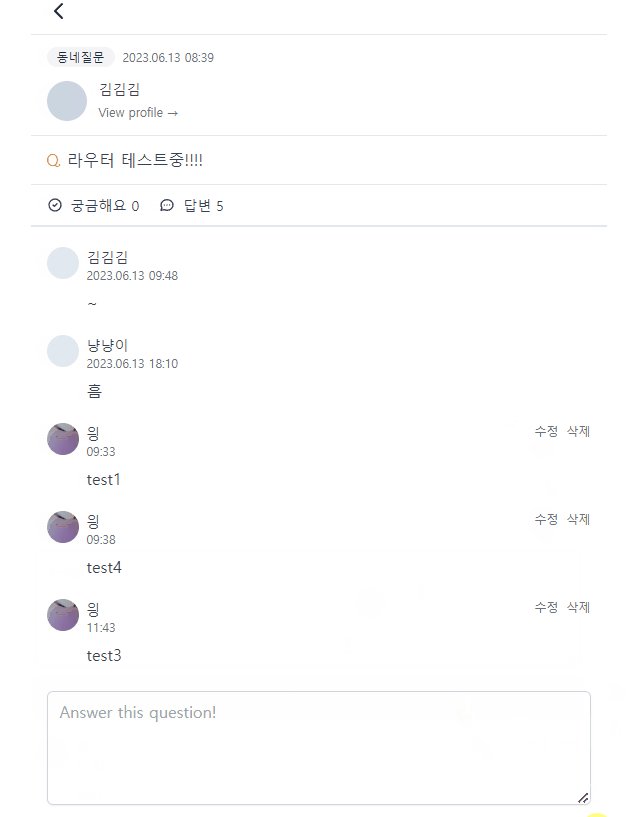
테스트할 때 수정을 처음 한 번만 진행해서 몰랐는데 처음 댓글을 수정하고 그 이후에 다른 댓글을 수정하려고 하면 제일 처음 댓글이 수정됐습니다. 아래 이미지를 보시면 엉뚱한 댓글이 수정된 것을 알 수 있습니다.


const {
register: answerEditRegister,
handleSubmit: answerEditHandleSubmit,
setValue,
} = useForm<AnswerForm>();...
//위에 생략된 코드: map을 이용해서 댓글마다 댓글 수정창을 열 수 있도록 설정해놓았다.
<div>
{editState[i] ? (
<form onSubmit={answerEditHandleSubmit(onValidEditAnswer)}>
<TextArea
name="description"
required
register={answerEditRegister("answer", {
required: true,
minLength: 1,
})}
/>
<input
{...answerEditRegister('id', { value: answer.id })}
type="hidden"
/>
<button>
{answerLoading ? "Loading..." : "Reply"}
</button>
</form>
) : null}
</div>👉문제 원인
{...answerEditRegister('id', { value: answer.id })} 에서의 id값에 수정 댓글 각각의 id값이 들어가야하는데 제일 처음 연 수정 댓글창의 id가 계속 들어가고 있었던 것이 원인이었습니다.
✨해결 방법
useForm에 shouldUnregister 옵션을 true로 추가해줬습니다.
공식문서를 보니 기본적으로 input이 제거되어도 input value가 유지된다고 합니다.
위와 같은 이유로 댓글 수정창이 닫혀도 같은 값이 계속 들어갔던 것입니다.
하지만 shouldUnregister를 true로 설정해준다면 unmount될 때 입력이 유지되지 않고 제거됩니다.
const {
register: answerEditRegister,
handleSubmit: answerEditHandleSubmit,
setValue,
} = useForm<AnswerForm>({ shouldUnregister: true });
🐥💬
👉https://www.react-hook-form.com/api/useform/👈
useForm
Performant, flexible and extensible forms with easy-to-use validation.
www.react-hook-form.com
'프론트엔드 > Next.js' 카테고리의 다른 글
| [Next.js] register와 ref를 같이 사용할 때의 문제점 (0) | 2023.07.10 |
|---|---|
| [Next.js] 당근마켓 프로젝트 성능 최적화 과정3 - 이미지 업로드 후 게시글 올리는 작업 (0) | 2023.07.09 |
| [Next.js] 당근마켓 프로젝트 성능 최적화 과정2 - 제품 검색 후 제품 상세 페이지로 이동하는 과정 (0) | 2023.07.07 |
| [Next.js] ReferenceError: localStorage is not defined 에러 (0) | 2023.07.01 |
| [Next.js] 자식 컴포넌트에서 부모 컴포넌트로 값 보내주기 (0) | 2023.07.01 |
Comments