프로그래밍 공부방
[Next.js] 자식 컴포넌트에서 부모 컴포넌트로 값 보내주기 본문
🐥 자식 컴포넌트에서 부모 컴포넌트로 값을 보내주는 방법
컴포넌트 간 값을 주고 받는 방법에는 여러가지가 있습니다.
그 중에는 전역 상태 관리가 가능한 swr, redux ... 등을 사용하는 방법이 있습니다.
하지만 저는 이번에는 컴포넌트 간에 간단한 검색값만 주고받기를 원했기 때문에 다른 방법을 이용해보겠습니다.
부모 컴포넌트에서 자식 컴포넌트로 함수를 전달해서 값을 주고받는 방식
일단 구조를 보면 index파일에서 layout 컴포넌트를 불러와 사용하고 있습니다.
제가 하려는 작업은 검색을 구현하는 것인데요.
layout 컴포넌트 내에 검색창이 있는 상태이지만 해당 검색어를 이용해서 작업하고 싶은 곳은 index 파일입니다.
따라서 layout 파일에서 얻은 검색어값을 index파일의 컴포넌트에서 사용할 수 있게 하는 것이 저의 목표입니다.
즉 자식 컴포넌트에서 부모 컴포넌트로 값을 보내줘야 하는 상황이죠.
1. 부모 컴포넌트
일단 index파일에서는 검색 관련 함수(searchFunc)를 만들어주고
Layout 컴포넌트에 해당 함수를 전달해주었습니다.
searchFunc에 search라는 매개변수가 있는데 이를 통해서 자식 컴포넌트에서 인수를 넘겨줄 수 있습니다.
// index.tsx
const searchFunc = (search: string) => { // 추가한 부분
localStorage.setItem('productSearch', search);
if (search.trim().length <= 0) return;
setSearch(search);
setSize(1);
setVisible(true);
}
return (
<Layout title="홈" hasTabBar search searchFunc={searchFunc}> // 추가한 부분
<Head>
<title>Home</title>
</Head>
...
</div>
</Layout>
)2. 자식 컴포넌트
layout파일에서는 Layout 컴포넌트로 넘겨진 searchFunc 험수에 검색어값을 입력해줍니다.
// layout.tsx
import React, { useRef } from "react";
import swal from "sweetalert";
interface LayoutProps {
search?: boolean;
searchFunc?: Function;
[key: string]: any;
}
export default function Layout({
search,
searchFunc, // 추가한 부분
}: LayoutProps) {
const searchRef = useRef<HTMLInputElement>(null);
const onClickSearch = (e: any) => {
e.preventDefault();
if (!searchFunc || !search) return;
if (!searchRef.current || searchRef.current.value.trim() === '') {
swal("검색어를 입력해주세요");
return;
}
searchFunc(searchRef.current?.value); // 추가한 부분
}
return (
<div>
<div className="bg-white w-full h-12 max-w-xl justify-center text-lg px-10 font-medium fixed text-gray-800 border-b top-0 flex items-center">
{search ? (
<form onSubmit={onClickSearch} className="flex items-center absolute right-0 h-10 bg-white w-1/3 p-1 border border-gray-200 rounded-lg focus-within:w-full text-sm">
<input ref={searchRef} placeholder="제품 검색" className="outline-none w-full text-gray-600 p-2"/>
<img onClick={onClickSearch} src="/search_icon.svg" className="h-4/5" />
</form>
) : null}
</div>
</div>
);
}
이렇게 하면 자식 컴포넌트에서 부모 컴포넌트로부터 넘겨받은 함수를 호출할 때마다 부모 컴포넌트에서는 해당 인자값을 사용할 수 있게 됩니다.
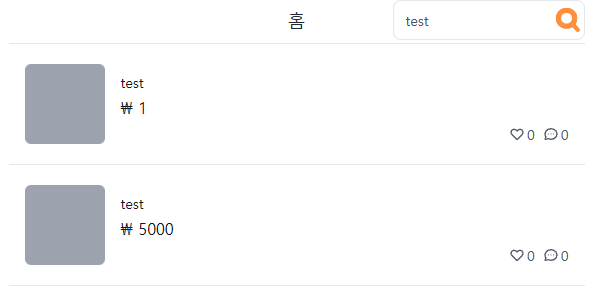
✨결과물


검색어가 잘 들어오고 있기 때문에 검색 결과도 잘 뜨는 것을 확인할 수 있습니다!